Understanding the difference between vector and raster graphics is one the basic fundamentals of graphic design. A vector image is based on mathematical formulas instead of raw pixel data as is the case with a raster image.
Any photo taken using a digital camera is an example of a raster image whereas a vector image has to be created using a graphic design software. Vector graphics are used for creating digital illustrations, graphics, artworks and logos.
They can be scaled to any resolution making it easier to adapt them for a wide range of digital or printing formats. A vector graphic or logo designed for a business card can be used on a billboard size print canvas without any design changes.

A raster image on the other hand has a fixed resolution and you will get a pixelated image if you scale it beyond its native resolution. A vector image doesn’t suffer from this limitation and can be scaled to any resolution without any loss in quality or pixelation.

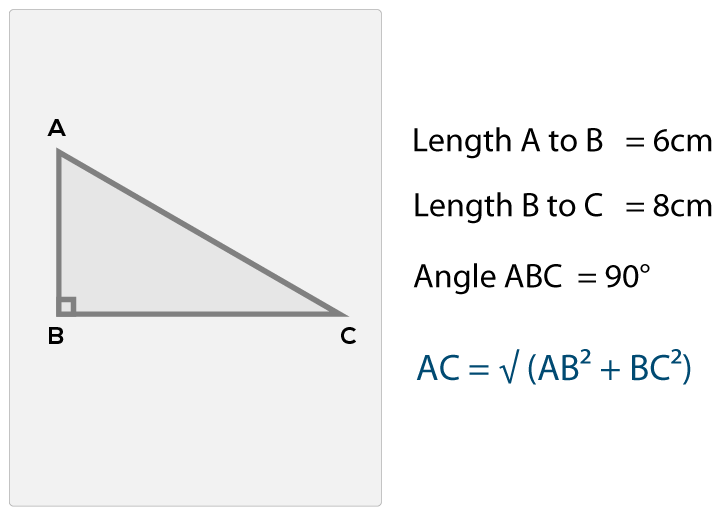
How do vector images maintain their quality on scaling? Let’s explain the difference using a small example without using any technical jargon. Let’s say you have a right-angled triangle drawn on a sheet of paper and you want to make a copy of that triangle. One way of doing it would be to take a photocopy of the entire sheet.
The other method would be to measure the dimensions of the triangle and create an exact copy on another sheet of paper. You can measure the lengths of all the sides and all the angles any two sides make.

In this case we only need three values to replicate the triangle. The length of the side AB, length of the side BC, and the angle it makes at vertex B which is 90°. You don’t need to measure the distance between A and C as it can be easily calculated using the Pythagorean theorem or by using the Law of Cosines Formula.
You just need these three values of data, and you can create an exact copy of that triangle on another sheet of paper with the exact same dimensions. You can also scale it to any size by increasing the dimensions in equal proportions.
This is the concept which vector graphic software like Illustrator and CorelDraw use to create vector illustration. The digital file created contains no pixel information instead it saves it using mathematical formulas and geometric shapes.
As it’s obvious, the example given above was an oversimplified explanation whereas the actual software uses complex mathematical formulas and algorithms to establish points on a grid when you draw something.
Why do we use vector images?
A raster photograph generated by a camera contains a lot more information than a vector illustration and looks a lot more realistic. The limitation of resolution in camera generated raster images was a problem with early digital cameras but modern cameras with improved optics and sensors can take pictures in ultra high resolution.

So why do we use Vector images when we can use a photograph taken by a camera. This would also save our time as we won’t have to invest hours in creating a vector illustration.
Digital artists and graphic designers consider Vector illustration as an art form. Vector graphic software provide you with a digital canvas and color palette to unleash your creativity.
Once you master the basics you can really create some great looking vector illustrations and artwork. If you are an aspiring digital artist, you can take inspiration from websites like Behance and Dribbble.
Behance contains a lot of work portfolios by professional digital artists like Cristiano Siqueira and Orlando Arocena.
So, the main difference between a Vector illustration and a raster image comes down to utility. There are use cases where we can’t use raster images. For example, computers use fonts to display text which can be scaled without getting pixelated. So, in a way, font files are a type of vector illustration.
Vector illustrations are especially useful for creating animation, digital games, and for designing scalable illustrations like logos.
How are vector illustrations created?
Vector illustration, unlike raster images can only be created using a digital graphic and modelling software like Illustrator and CorelDraw. If you don’t have access to a proprietary software like these, then you can use free alternatives like GIMP and Inkscape.

A vector illustration has its own file types. The most common ones are:
.ai – short for Adobe Illustrator, is commonly used for creating digital graphics for print media.
.eps – short for Encapsulated PostScript is an older type of vector graphics file. .eps files don’t support transparency in the way more modern file formats like .ai do.
.svg – The Scalable Vector Graphics format is based in XML. This is kind of a standalone file and is independent of any proprietary software. It can be read and displayed by most of the modern browsers.
A vector illustration can be animated using animation software like After Effects, as it’s a lot easier to manipulate a digital image based on vectors.
So, understanding the basics of vector graphics is the first step towards mastering digital graphics. You should know what a vector graphic is before you start creating them.
