Fonts play an integral part in the overall design of a website. Therefore, selecting the right fonts and color is very important in order to effectively communicate your message to your visitors.
In the early days of the internet, web developers could only use fonts which were already installed on a computer. Now, designers can choose from thousands of professional fonts. You can also find free professional fonts in online font libraries like Google Fonts.
This makes it difficult to identify the custom font being used on a website as browsers automatically download the font files in the background or choose a system font if no font file is specified. If you are interested in finding out the font used on a website then you can use one of the methods described below.
Find the font using the Inspection Tool in Chrome and Edge
Inspection Tools also known as developer tools help you to debug a website and view its source code, css and style elements, javascript and other resources like media and font files that are being loaded.
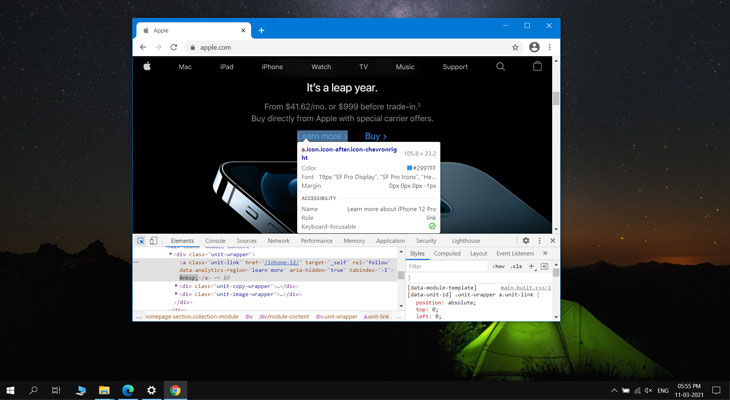
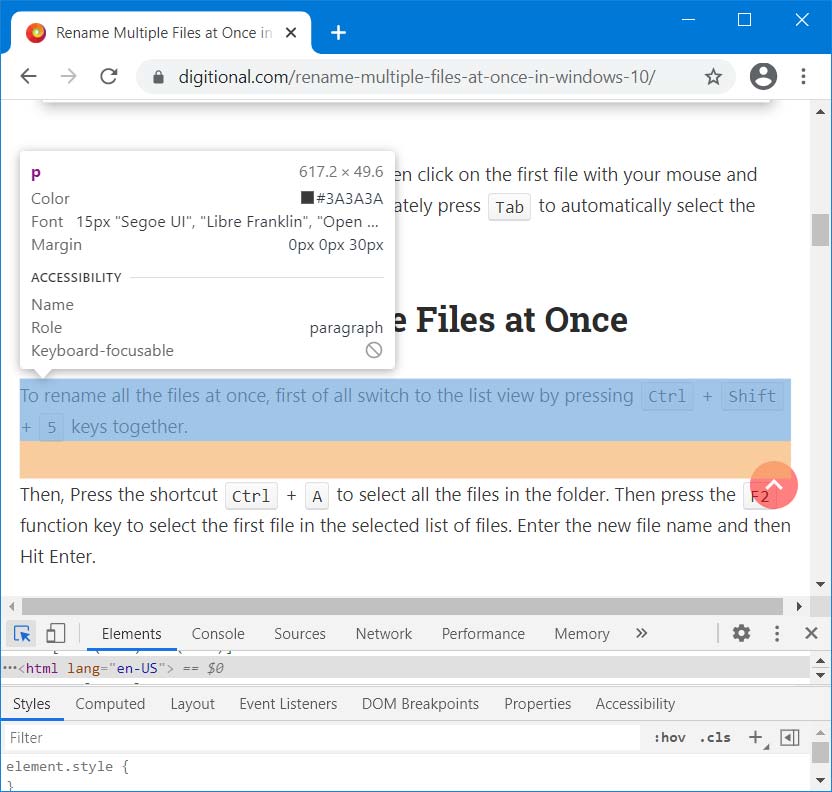
Most of the time, you can find out the font just by using the inspect element tool in Chrome or Edge.
Open developer tools by pressing Ctrl+ Shift + C in Chrome or Edge and then hover your mouse over the text whose font you want to detect.

If you want a list of all the fonts used in a webpage then follow the steps explained below.
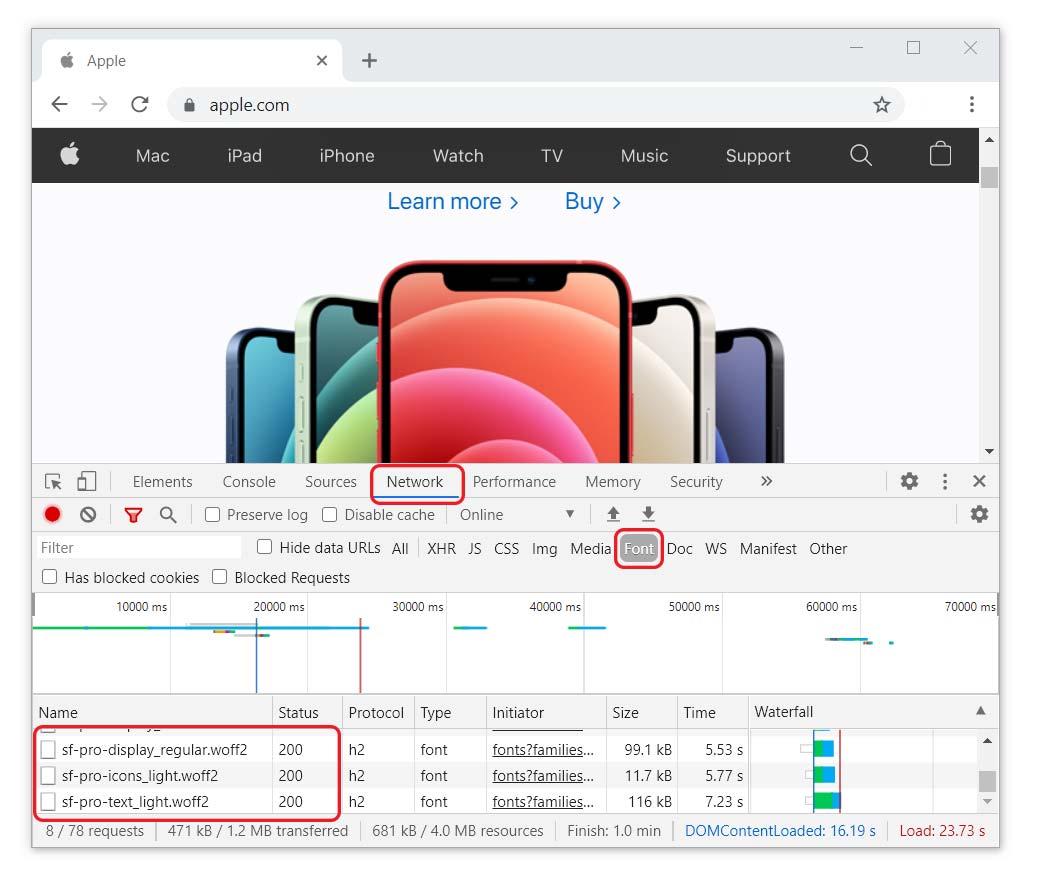
In Google Chrome Open the Developer tools by pressing Ctrl + Shift + I. Once it is open, Go to Network tab and then select the Font tab.

Reload the page by clicking on reload or by pressing Ctrl + F5. The font files would be listed once the page has fully loaded.
Microsoft Edge’s developer tool is exactly similar to Google Chrome’s. You can follow the exact same steps as above to find out the font files being used in a page.
Open Edge Inspection tool by pressing Ctrl + Shift + I and then select the Network tab. Under Network tab select the Font tab and then reload the page. The font files would be listed when the page reloads.
Detect a font using an Extension
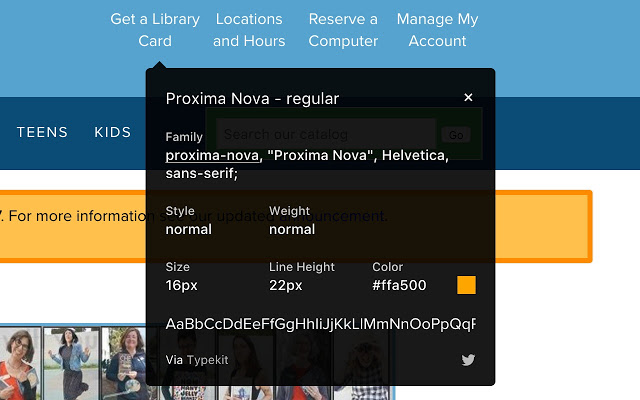
You can also use extensions like WhatFont available on Chrome Webstore, which you can also install in Microsoft Edge. It would give you more specific information about the font along with the hex color code of the font. It would also detect the font services used to display the fonts, like TypeKit and Google Fonts.
Install the WhatFont Extension from Chrome Web Store in either Chrome or Edge. Microsoft Edge now allows installation of extensions from Chrome webstore into Edge.
Now you can hover over a text block or paragraph and it would display the detailed font information.